Overview Of Flux Architecture
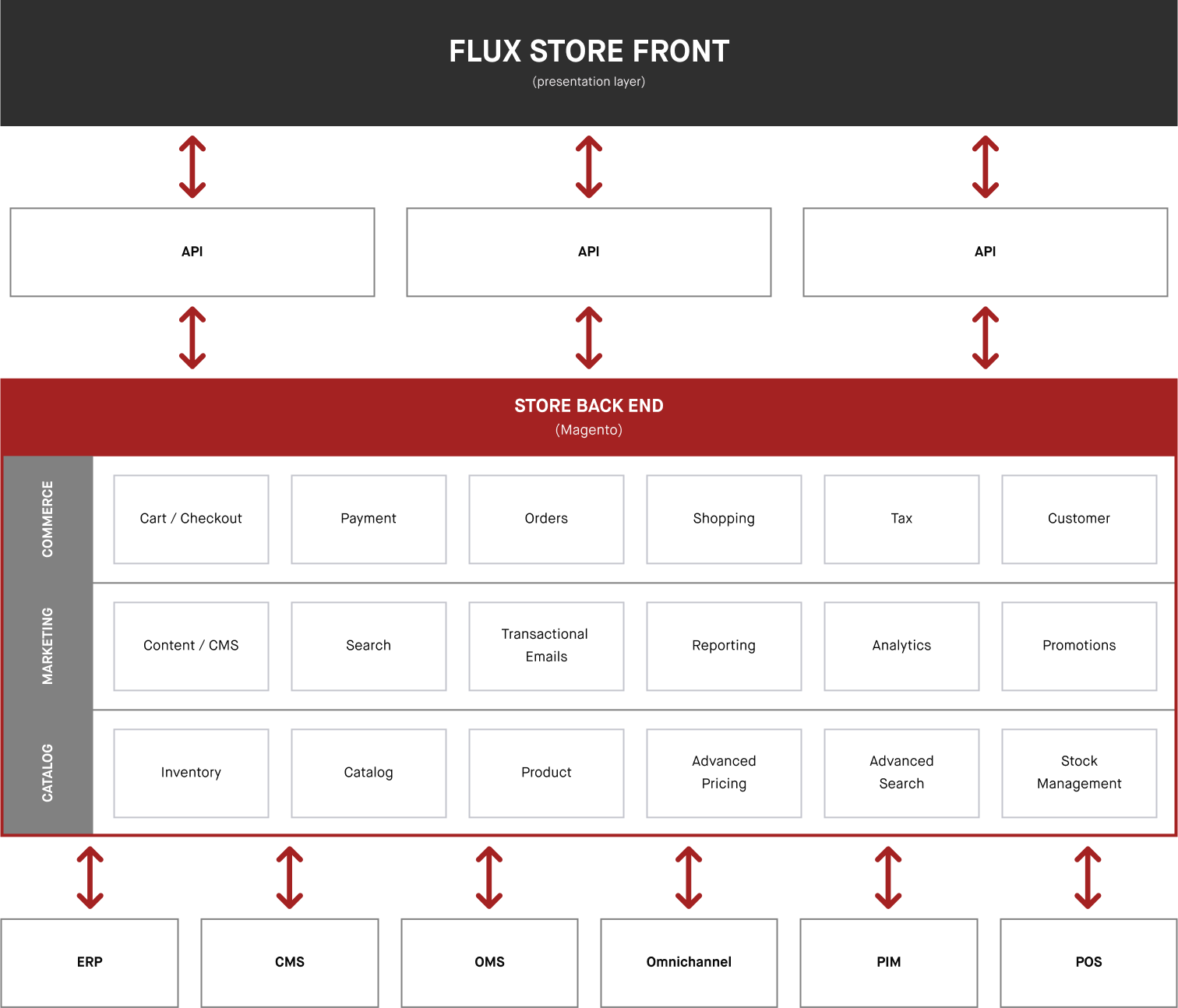
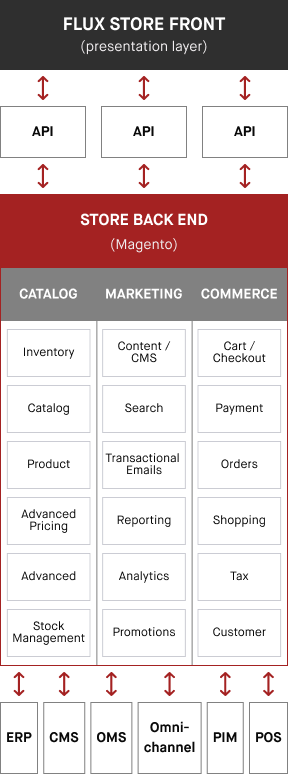
Flux's architecture offers greater freedom and control, making it a great option for modern, dynamic e-commerce sites that need to stay competitive and innovate quickly. Here is how the Flux architecture was built:
Architecture


Architecture Advantages
01Improved Scalability
Since the Flux frontend and Adobe Commerce backend are decoupled, customers can scale each layer independently based on traffic needs. This can help optimize performance and reduce downtime during traffic spikes (e.g., during sales or promotions).
02Customization and Personalization
Flux allows for more customization of the user experience. Customers can easily integrate third-party services or tailor content and product recommendations to specific customer segments, leading to more personalized and engaging experiences.
03Future-Proofing
With Flux, customers are not tied to a specific frontend technology or e-commerce platform. This makes it easier to adapt to emerging technologies or new trends without overhauling the entire system.
04Improved Performance
With Flux, developers can optimize the frontend for faster page loads and more efficient rendering, improving overall site performance and user experience, especially on mobile devices.
05Ease Of Maintainability
By using Flux, the frontend and backend are no longer co-dependent, separating the two layers removes their dependency for updates and upgrades lowering their operational cost.
06Better Security
Decoupling the frontend and backend can reduce security risks since the user-facing part (the frontend) doesn't have direct access to sensitive e-commerce data, such as payment details and inventory information, which can be handled securely by the backend